一、浏览器兼容
1.1、概要
世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题。不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运行平台还存在差异、屏幕分辨率不一样,大小不一样,比例不一样。兼容性主要考虑三方面:
1)、CSS兼容
2)、JavaScript兼容3)、HTML兼容这三类也是前端的主要组成部分,都存在一定的兼容性问题,知己知彼,百战百胜,我们先了解浏览器的发动机—内核。

多年前我们一直为IE6兼容烦恼,为它没少加班;盼走了IE6现在又出现了IE8,看来兼容没有尽头...
1.2、浏览器内核
Trident
Microsoft公司浏览器内核,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)及许多品牌浏览器的内核。其中部分浏览器的新版本是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。Gecko
Firefox内核,Netscape6开始采用的内核,后来的Mozilla FireFox(火狐浏览器) ,Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位开源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon使用的内核。Presto
Opera前内核,已废弃,Opera现已改用Google Chrome的Blink内核。
Webkit
Safari内核,Chrome内核原型,开源,它是苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。 傲游浏览器3、Apple Safari、(Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器
Blink
Blink是一个由Google和Opera Software开发的浏览器排版引擎,Google计划将这个渲染引擎作为Chromium计划的一部分,这一渲染引擎是开源引擎WebKit中WebCore组件的一个分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)。
edge
微软专门为新IE打造的引擎,速度快,目前已经基于此引擎开发了浏览器,目前IE11使用该内核,估计以后微软的新浏览器会继续采用该内核。
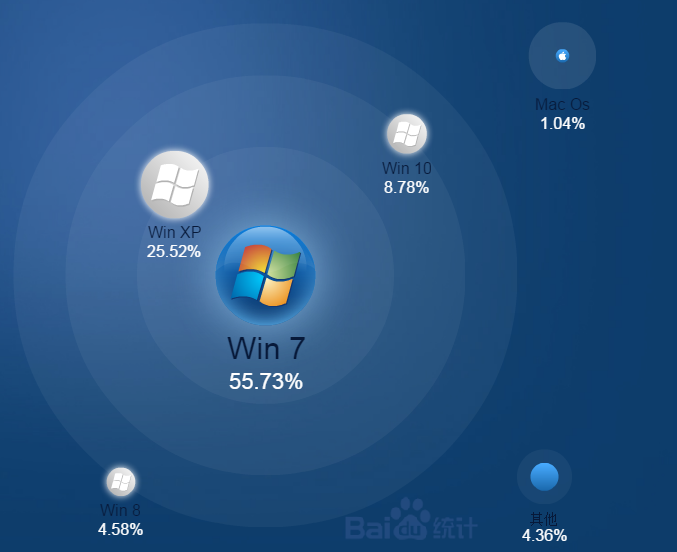
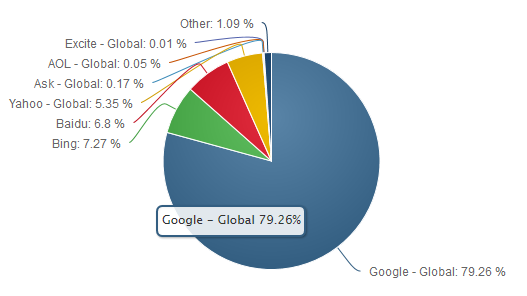
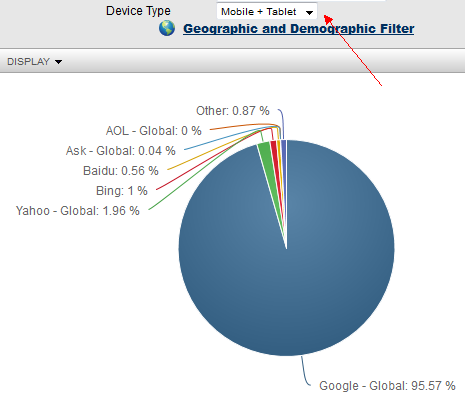
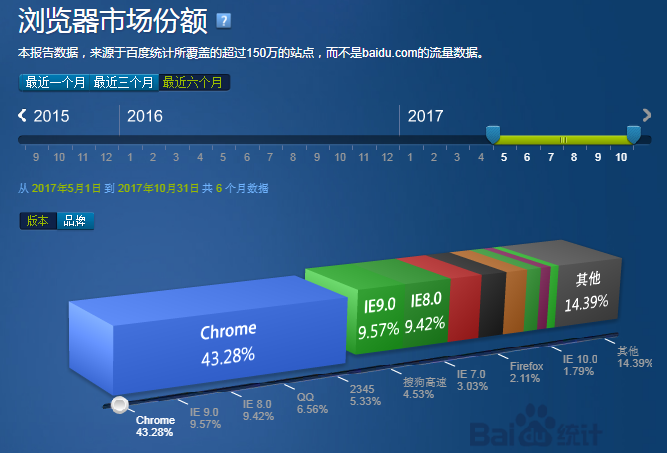
1.3、浏览器市场份额(Browser Market Share)
通过浏览器的市份额我们可以在处理浏览器兼容性时会更加关注市场份额高的浏览器,适当的时候可以放弃市场份额占有量小的浏览器。
国际:
查询地址:

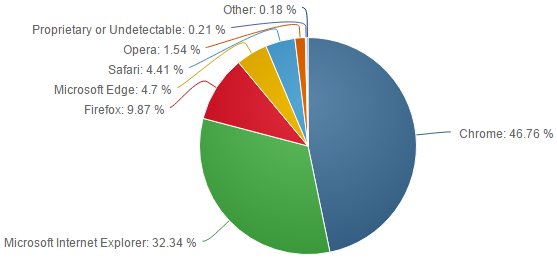
2016年12月PC浏览器数据

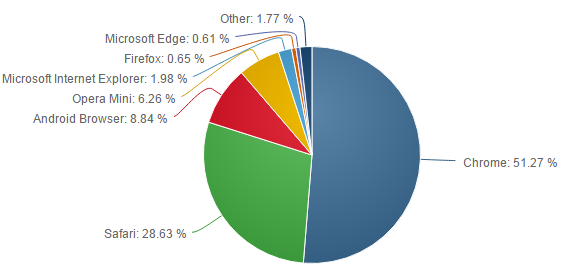
2016年12月平板+移动数据

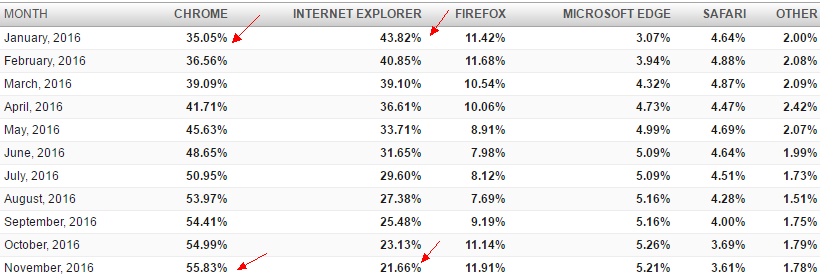
2016年浏览器份额变化
国内:
查询地址:



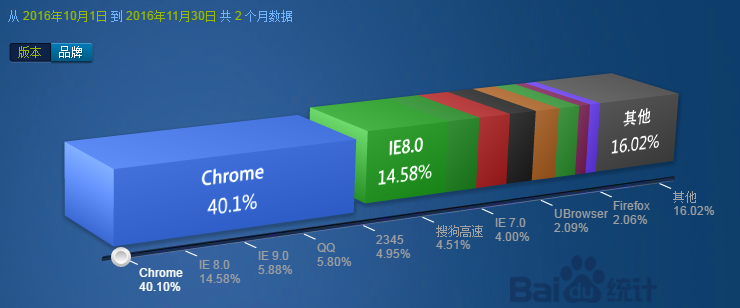
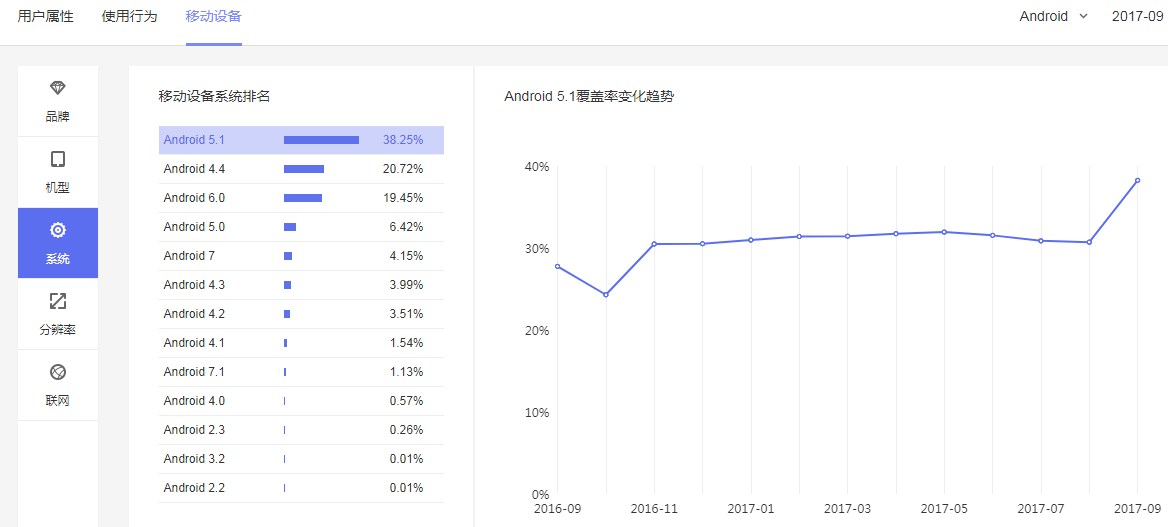
2017年11月

2017PC+移除

2017手机+平板

2017年浏览器份额变化
国内:
查询地址:




从上图可以看出,我们在针对PC Web开发时需要重点关注Chrome、IE浏览器,开发Mobile项目时要重点关注Chrome浏览器与Safari。
1.4、兼容的一般标准
1)、在不同的主流的浏览器上表现效果一致
2)、能适应不同的屏幕大小
3)、能适应不同的分辨率与色彩深度
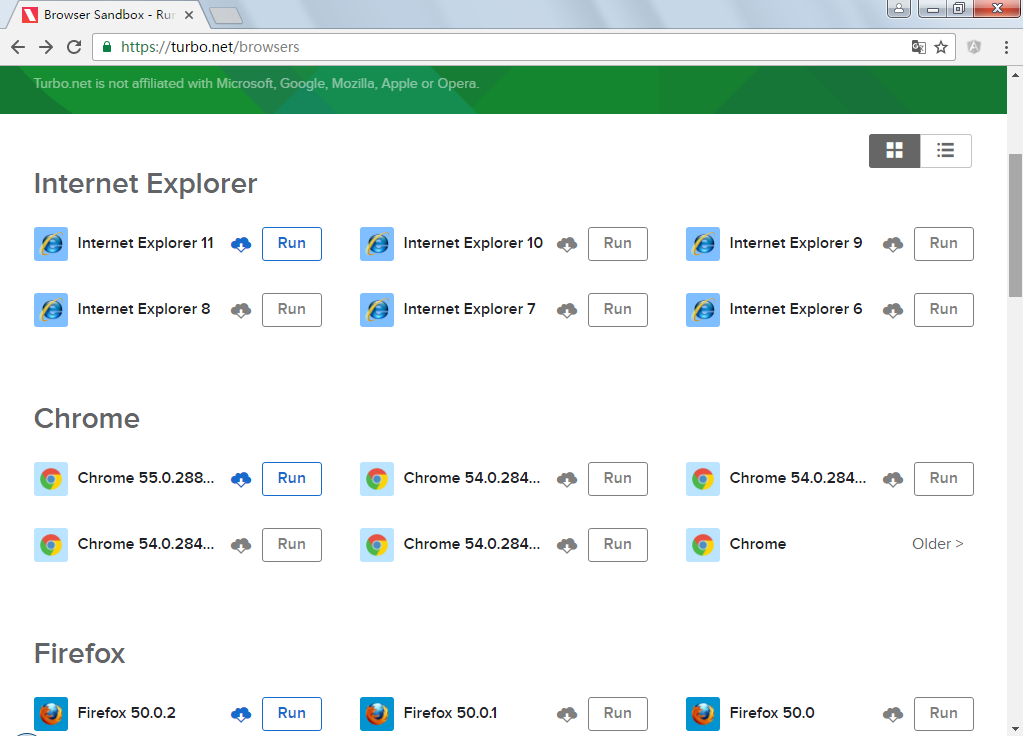
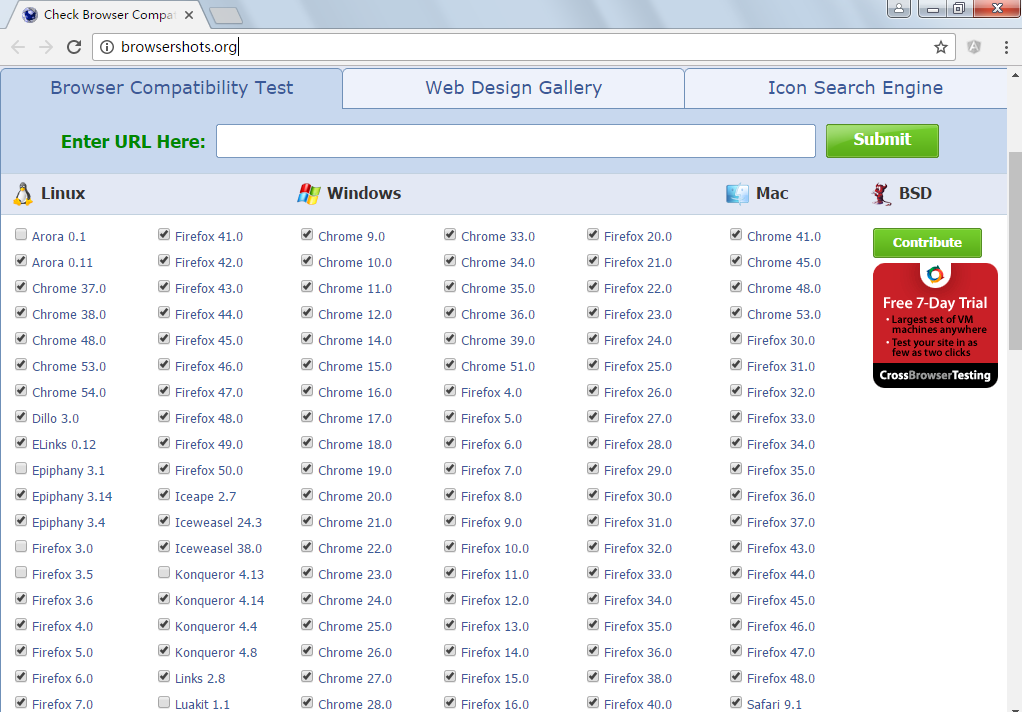
浏览器兼容在线测试:


IE测试可以安装:IETester在本地测试。

1.5、CSS Reset
每种浏览器都有一套默认的样式表,即user agent stylesheet,网页在没有指定的样式时,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。但这样会有很多兼容问题,CSSReset可以将所有浏览器默认样式设置成一样。
如全局重置*{ padding: 0; margin: 0; border:}虽然能全部重置,但由于性能较低,不推荐使用。因为*需要遍历整个DOM树,当页面节点较多时,会影响页面的渲染性能。
这个网站有最新的CSSReset提供给大家参考。
Normalize (号称是CSS reset的替代方案,保留了一些内置的样式,并不是清除所有)
http://nicolasgallagher.com/about-normalize-css/
https://github.com/necolas/normalize.css
示例:
1.6、CSS Hack
CSS Hack就是针对不同的浏览器或不同版本浏览器写特定的CSS样式达到让浏览器兼容的过程。
1.6.1、条件注释法
IE条件注释(Conditional comments)是IE浏览器私有的代码,在其它浏览器中被视为注释。
用于非 IE
gt : greater than,选择条件版本以上版本,不包含条件版本 >
lt : less than,选择条件版本以下版本,不包含条件版本 <gte : greater than or equal,选择条件版本以上版本,包含条件版本>=lte : less than or equal,选择条件版本以下版本,包含条件版本 <=! : 选择条件版本以外所有版本,无论高低*只有IE浏览器认识条件注释、其它浏览器会跳过
示例:
效果:
IE8

chrome

ie6

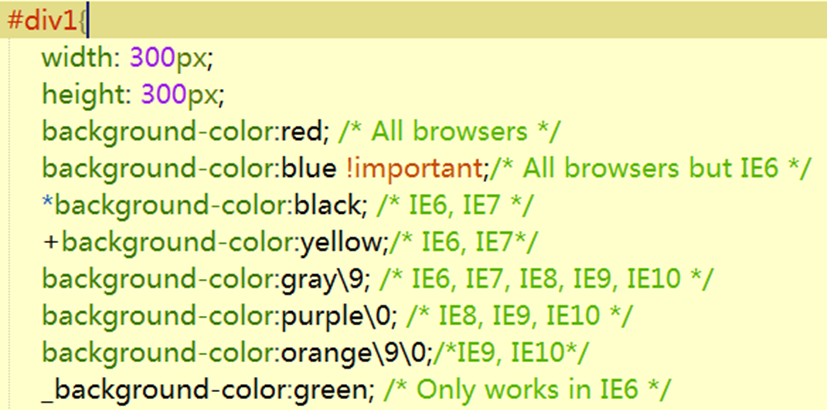
1.6.2、样式内属性标记法
在CSS样式的属性名前或值后面添加特殊的字符让不同的浏览器解析。

在线查询, 这一个功能强大的提供各种针对性兼容办法的网站,非常实用。

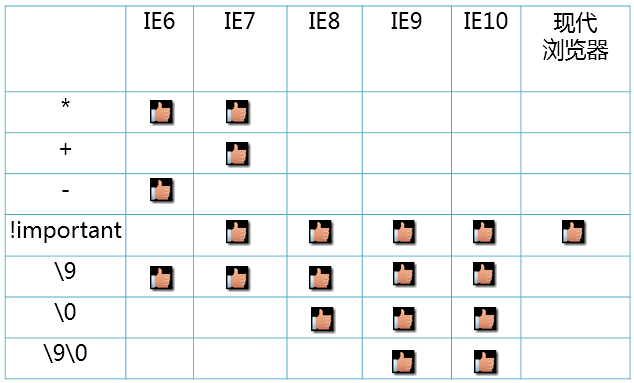
“-″下划线是IE6专有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack“\9\0″ 只对IE9/IE10生效,是IE9/10的hack这里以IE6双边距问题为例。
代码:
效果:



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效@media screen\9{...}只对IE6/7生效@media \0screen {body { background: red; }}只对IE8有效@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效@media screen\0 {body { background: green; }} 只对IE8/9/10有效@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效《hack速查表》:


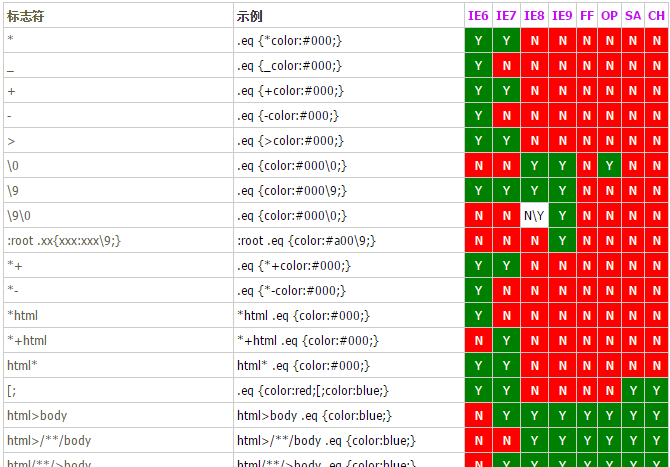
hack速查表 hack速查表
建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。
以下是我总结的HACK书写方法:
浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。
测试环境:windows系统;
DOCTYPE: .
标志符 示例 IE6 IE7 IE8 IE9 FF OP SA CH * .eq {*color:#000;} Y Y N N N N N N _ .eq {_color:#000;} Y N N N N N N N + .eq {+color:#000;} Y Y N N N N N N - .eq {-color:#000;} Y N N N N N N N > .eq {>color:#000;} Y Y N N N N N N \0 .eq {color:#000\0;} N N Y Y N Y N N \9 .eq {color:#000\9;} Y Y Y Y N N N N \9\0 .eq {color:#000\0;} N N N\Y Y N N N N :root .xx{xxx:xxx\9;} :root .eq {color:#a00\9;} N N N Y N N N N *+ .eq {*+color:#000;} Y Y N N N N N N *- .eq {*-color:#000;} Y N N N N N N N *html *html .eq {color:#000;} Y N N N N N N N *+html *+html .eq {color:#000;} N Y N N N N N N html* html* .eq {color:#000;} Y Y N N N N N N [; .eq {color:red;[;color:blue;} Y Y N N N N Y Y html>body html>body .eq {color:blue;} N Y Y Y Y Y Y Y html>/**/body html>/**/body .eq {color:blue;} N N Y Y Y Y Y Y html/**/>body html/**/>body .eq {color:blue;} N Y Y Y Y Y Y Y @media all and (min-width:0px){} @media all and (min-width:0px){.eq {color:#000;}} N N N Y Y Y Y Y *:first-child+html *:first-child+html .eq {color:blue;} N Y N N N N N N *:first-child+html{} *html *:first-child+html{} *html .eq {color:blue;} Y N N N N N N N @-moz-document url-prefix(){} @-moz-document url-prefix(){ .eq {color:blue;}} N N N N Y N N N @media screen and (-webkit-min-device-pixel-ratio:0){} @media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}} N N N N N N Y Y @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){} @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}} N N N N N Y N N body:nth-of-type(1) body:nth-of-type(1) .eq {color:blue;} N N N Y Y Y Y Y 标志符 示例 IE6 IE7 IE8 IE9 FF OP SA CH FF:firefox; OP:opera; SA:safari; CH:chrome; Y代表支持,N代表不支持。
注意事项:
- ·
由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。- ·
[;此种方式会影响后续样式,不可取。- ·
\9\0并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。- ·
当同时出现 \0; *; _;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。推荐写法:
demo:
.eq { color:#f00;/*标准浏览器*/ color:#f30\0;/*IE8,IE9,opera*/ *color:#c00;/*IE7及IE6*/ _color:#600;/*IE6专属*/ } :root .eq {color:#a00\9;}/*IE9专属*/ @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/ @media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/ @-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/

示例:
运行结果:


1.7、文档模式 (X-UA-Compatible)
文档模式是IE8浏览器以后的一种独有技术,他可以通过meta指定当前文档的渲染模式,如可以把IE8降级成IE6、IE7使用。文档模式的主要作用是影响浏览器显示网页HTML的方式,用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。
<meta http-equiv="X-UA-Compatible" content="IE=6" >
<meta http-equiv="X-UA-Compatible" content="IE=7" ><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" ><meta http-equiv="X-UA-Compatible" content="IE=edge" >最新IE“X-UA-Compatible”的值有两种方式:Emulate+IE版本号,单纯版本号EmulateIE8:如果声明了文档类型,则以IE8标准模式渲染页面,否则将文档模式设置为IE59:强制以IE9标准模式渲染页面,忽略文档类型声明x-ua-compatible 头标签大小写不敏感,必须用在 head 中,必须在除 title 外的其他 meta 之前使用。
<meta http-equiv="x-ua-compatible" content="IE=7,9,10" ><meta http-equiv ="X-UA-Compatible" content = "IE=edge,chrome=1" />Google Chrome Frame(谷歌内嵌浏览器框架GCF)插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核未指定文档模式时使用默认的文档模式示例:
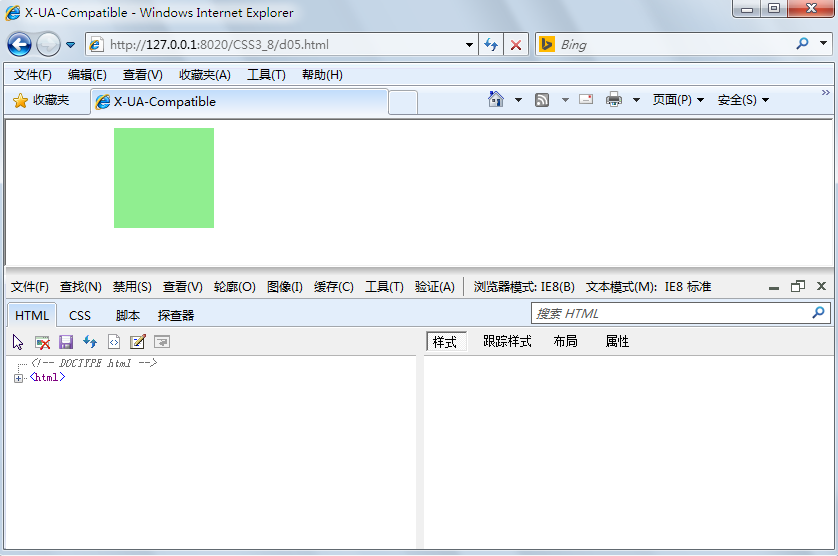
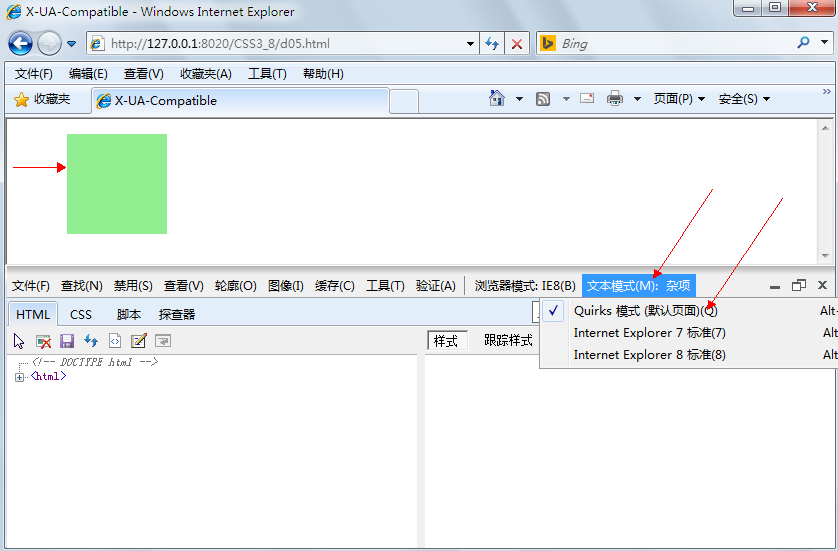
X-UA-Compatible
运行结果:

强制指定文档模式为IE6,在IE8下会自动变成怪异模式,简单说IE8被当作IE6在用。

多数情况下我们不会这样降级使用,一般会将IE选择为最新版本的文档模式(注意不是文档类型),如果IE浏览器使用了GCF技术我们应该强制使用最新版内核,写入如下:
现在多数网站这是这种写法如baidu。
1.8、javascript兼容
这里有两层意思,第一可以使用javascript操作样式与标签,强制浏览器兼容,比如先使用javascript判断浏览器类型,再操作样式与标签。
第二指javascript存在兼容问题,如一个对象在某些浏览器下没有办法使用,要让javascript更加兼容,可以采取如下办法:
1、使用第三方提代的javascript库,如jQuery,Zepto, Prototype,dojo、YUI、ExtJS
像jQuery这种成熟的javascript库经过多次的版本迭代,已经变得非常成熟,世界上的网站到现在近60%都使用到了jQuery,他的兼容性不错。
2、浏览器检测、重新封装
使用javascript判断浏览器类型,对一些特点的方法或对象重新封装后使用屏蔽浏览的不兼容性。可以使用User-Agent、或特定对象。
示例:
效果:


在user-agent中包含有不少的客户端信息,可以解析出判断浏览器部分的内容。
检测IE各个版本,非IE返回0
var ieVersion = /*@cc_on (function() {switch(@_jscript_version) {case 1.0: return 3; case 3.0: return 4; case 5.0: return 5; case 5.1: return 5; case 5.5: return 5.5; case 5.6: return 6; case 5.7: return 7; case 5.8: return 8; case 9: return 9; case 10: return 10;}})() || @*/ 0; alert(ieVersion); var isIE = !!window.ActiveXObject; alert(isIE); 二、前端性能优化
2.1、概要

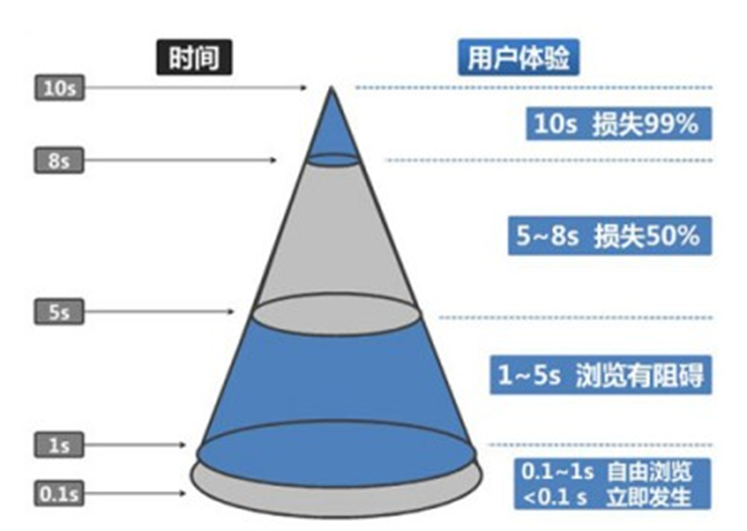
在保证功能的前提下,性能也非常关键。从上图可以看出如果性能太差,响应速度慢将带非常差的用户体验,会失去大量用户。好的性能要依托如下几个方面:
1)、服务器端
2)、网络速度,客户端与服务器之间的每个网络环节
3)、客户端软件与硬件配置
4)、前端的性能,资源的数量,大小,javascript的时间与空间复杂度等
要提高前端的性能可以从如下几个方面入手:
1)、尽量减少HTTP请求数量
2)、压缩3)、缓存4)、使用内容发布网络(CDN的使用)5)、DNS Prefetch6)、将CSS样式表放在顶部7)、将javascript脚本放在底部8)、使用外部javascript和CSS9)、避免重定向2.2、减少HTTP请求数量
前端优化的黄金准则指导着前端页面的优化策略:只有10%-20%的最终用户响应时间花在接受请求的HTML文档上,剩下的80%-90%时间花在为HTML文档所引用的所有组件(图片、脚本、样式表等)进行的HTTP请求上。
1、图片地图
2、CSS Sprite
3、Data URI Scheme(内联资源)
4、样式表的合并
5、使用Web Font字体图标
2.2.1、图片地图
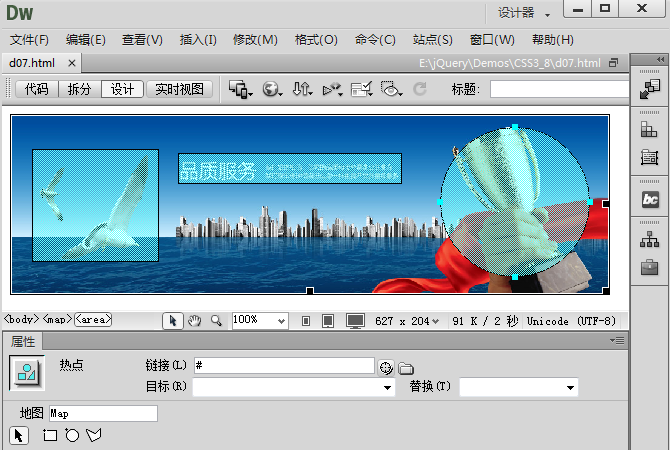
图片地图与称热点图片,不算新技术,早在HTML4.0中就存在了,就是在图片的指定区域指定超链接。这样做的目的是将原本需要物理拆分的图片合并在一起,通过热点单独指定链接,间接的减少了客户端请求服务器图片的数量。

示例代码:
运行效果:

2.2.2、精灵图片(Sprite)
就是把多张细小的图片拼成一张大图片,然后通过CSS来控制在什么地方具体显示这整张图片的什么位置,使用CSS裁剪出想要的图片,这样可以减少客户端请求小图片的次数。

示例:
CSS Sprite CSS Sprite
详细请查看我的另一篇文章:
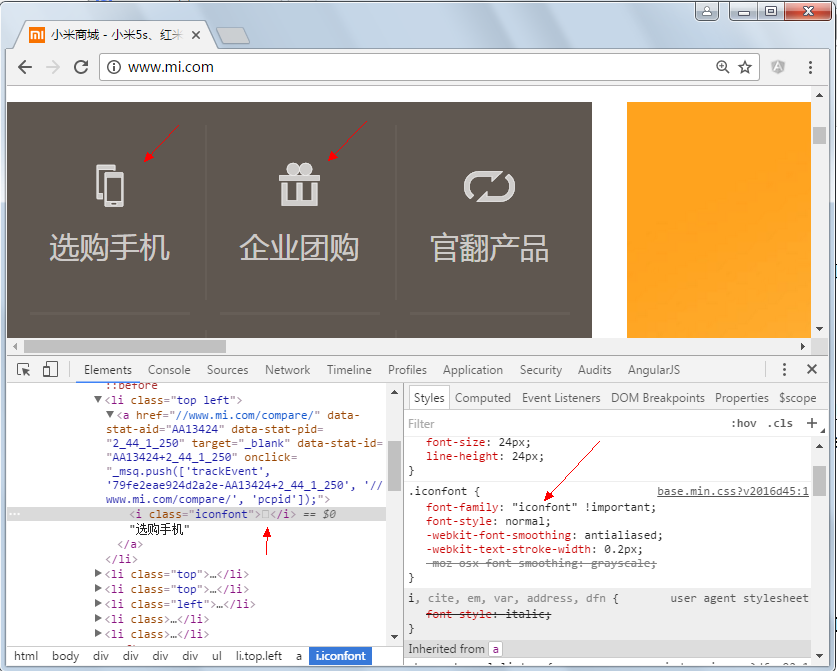
2.2.3、字体图标(Web Font)
使用@font-face能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体,可以实现矢量图标,一次加载反复使用多个图标,相当于图标都变成了字体。可以将多个小图标定义在一个字体中,减少图标的请求次数。

示例:
font-face 赞 赞
运行效果:

具体请查看我的另一篇文章:
2.2.4、内联资源(Data URI Scheme)
所谓的内联资源就是将一些小的资源文件序列化成base64的编码,放在CSS样式或页面中,在客户端再解析,优点是合并了小的文件,减少请求,把二进制变成了字符串方便存储,但是会出一个没有意义的长字符串影响开发时阅读代码,另外在某些情况下将失去图片的缓存。
data类型的Url格式,是1998年在RFC2397中提出,现在多数浏览器支持,IE8支持。可以在CSS,HTML中嵌入小的非字符数据。
直接引用:
<img src="data:image/jpeg;base64,/9j/4AAQSk.."/>样式中引用:
background: url(data:image/gif;base64,R0lGOD==)示例:


内联数据 
效果:

如果需要将图片或其它资源文件转成base64编码,可以使用转换工具、在线转换或使用Less等方法。

当然字体也可以转换,可以参考前面的文章。
目前,Data URI scheme支持的类型有:
data:,文本数据data:text/plain,文本数据;javascript:;,HTML代码;javascript:;;base64,base64编码的HTML代码data:text/css,CSS代码data:text/css;base64,base64编码的CSS代码data:text/javascript,Javascript代码data:text/javascript;base64,base64编码的Javascript代码data:image/gif;base64,base64编码的gif图片数据data:image/png;base64,base64编码的png图片数据data:image/jpeg;base64,base64编码的jpeg图片数据data:image/x-icon;base64,base64编码的icon图片数据javascript使用:
2.2.5、合并资源
将多个小的离散的css、js文件合并,注意粒度,把多个请求变成1个请求
手动合并:复制粘贴工具合并copy a.js+b.js+c.js abc.js /bJscompresCssGaga
2.3、压缩
用户请求的资源越小速度将越快,网络带宽占用越小,但是压缩将占用更多的CPU资源,压缩与解压也是需要成本的。
2.3.1、GZIP压缩
GZIP,即网页压缩,是由WEB服务器和浏览器之间共同遵守的协议
Gzip通常可以减少70%网页内容的大小,包括脚本、样式表、图片等文件
2.3.2、开启Tomcat Gzip压缩
使用gzip压缩可以减少数据传输大小,加快网页加载速度。很多大站都开启了gzip压缩,不过也有很多网站并没有开启gzip压缩,gzip压缩后对SEO不友好,但从带宽和流量的角度来看,还是有必要开启gzip压缩的。
对于tomcat7服务器,打开conf文件夹下的server.xml 文件,找到
修改为:
compression="on" 开启压缩
compressionMinSize="2048"大于2KB的文件才进行压缩(《高性能网站建设指南》建议1KB或者2KB以上)noCompressionUserAgents="gozilla, traviata",对于这两种浏览器,不进行压缩compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"表明支持的文件格式的压缩
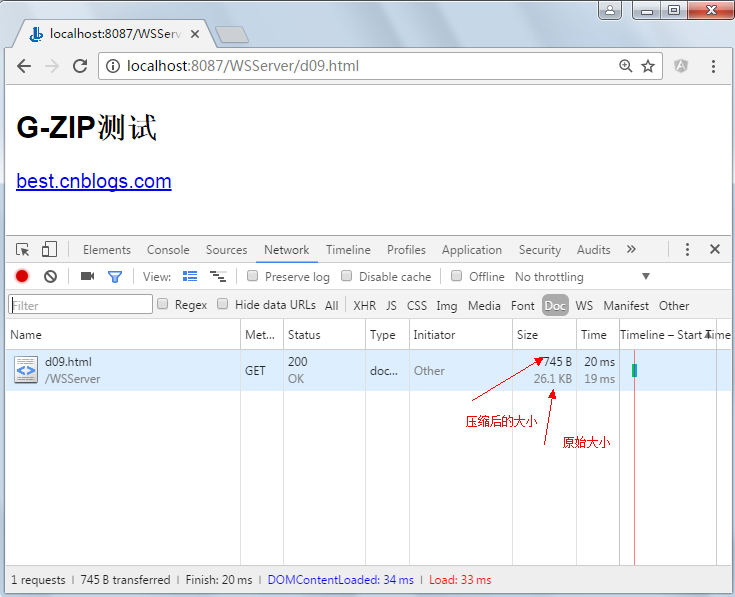
测试运行:

保存退出,重启tomcat服务器即可。可以使用下面网站测一下gzip是否开启:
http://www.gidnetwork.com/tools/gzip-test.php
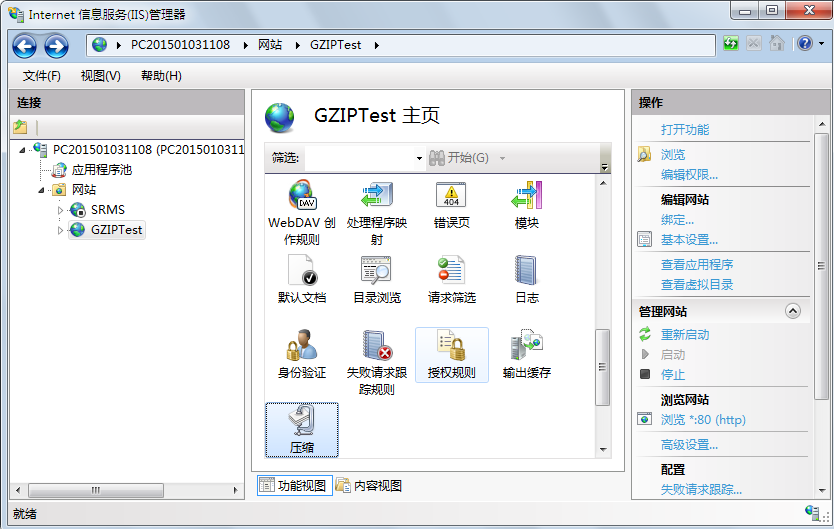
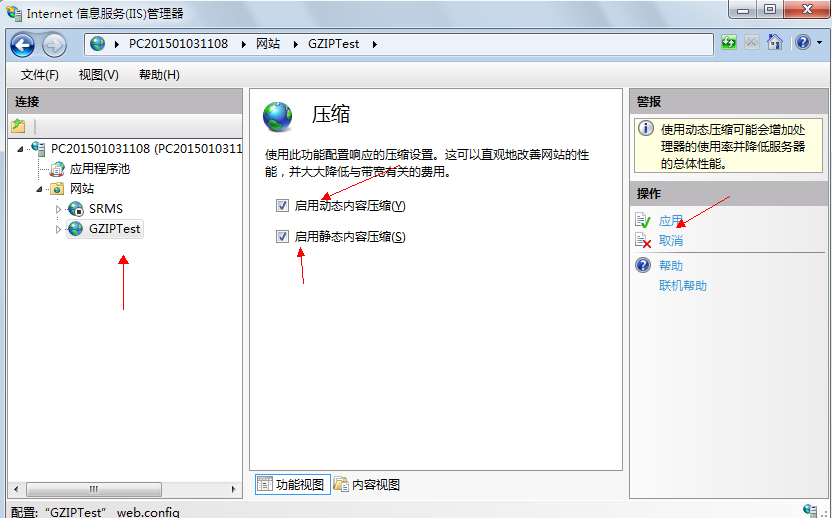
2.3.3、开启IIS Gzip压缩
IIS设置示例:


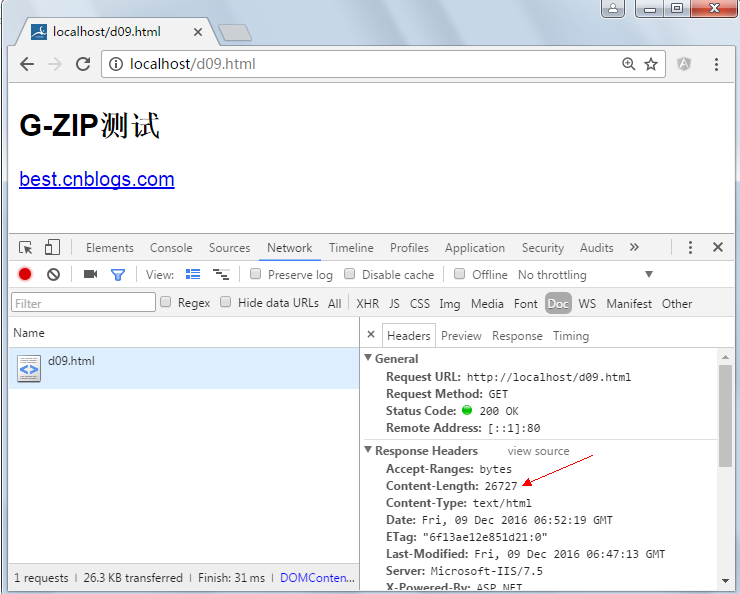
未启用gzip时的文件大小:

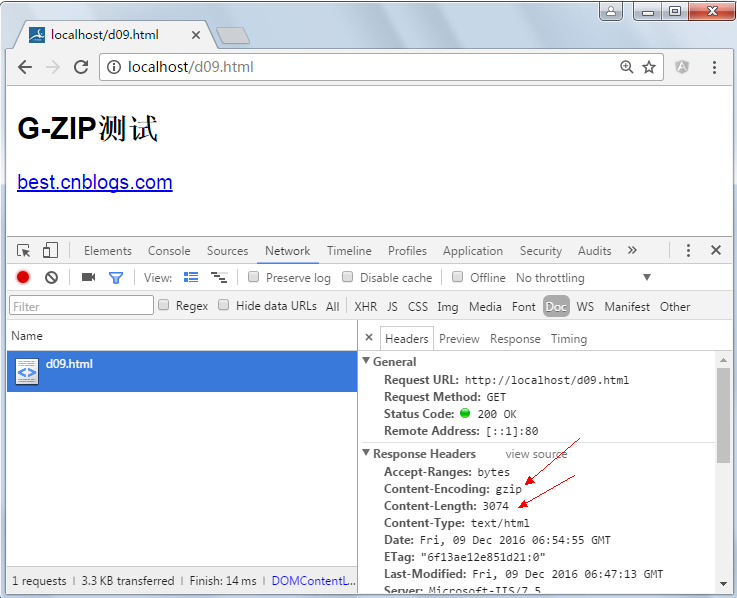
启用gzip时的文件大小:

约8.6倍,当然这里只是一个人为构造的示例,压缩对字符很有效,但是图片因为已经是压缩格式效果不明显,另外还要注意为了提高性能,注释在发布后应该删除。
2.3.4、压缩javascript、css
可以在IDE中安装插件,也可以使用单独的工具,或者在前端自动化中设置压缩步骤。

2.3.5、优化图像
选择合适的图像压缩格式,常见是gif、jpg、png
离线工具:jpegmini.exe在线工具:未压缩前的图片,311KB:

压缩后的图片,124KB:

比较一下,很难发现他们的质量有什么区别,但是有2.5倍的体积差别,使用的压缩工具是:

https://tinypng.com/
http://zhitu.isux.us/
2.3.6、压缩HTML
去除html中的多余空格、注释等内容(演示)
后台动态压缩,页面渲染时压缩这里使用一个asp.net中的示例,在页面输出前在服务将内容压缩,代码如下:
using System;using System.Collections.Generic;using System.Configuration;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Text.RegularExpressions;using System.IO;//////BP 的摘要说明/// public class BasePage : Page{ public BasePage() { } protected override void OnInit(EventArgs e) { base.OnInit(e); } protected override void Render(HtmlTextWriter writer) { StringWriter sw = new StringWriter(); HtmlTextWriter htw = new HtmlTextWriter(sw); base.Render(htw); string op = sw.ToString(); op = Regex.Replace(op, " ", ""); op = Regex.Replace(op, @"\s+", " "); op = Regex.Replace(op, @">\s+<", "><"); op = op.Replace(@"//
2.4、缓存
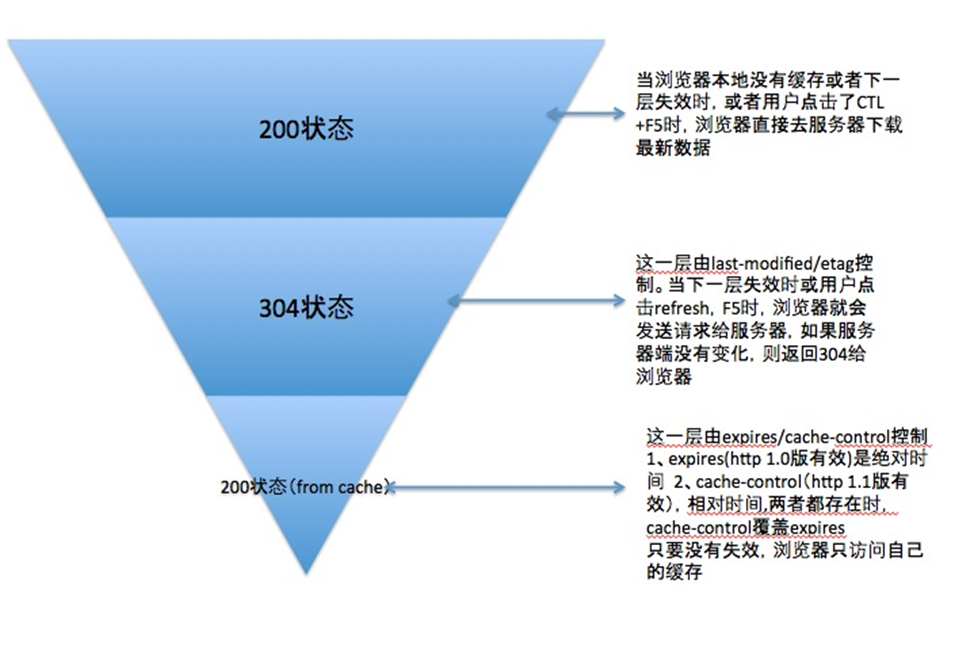
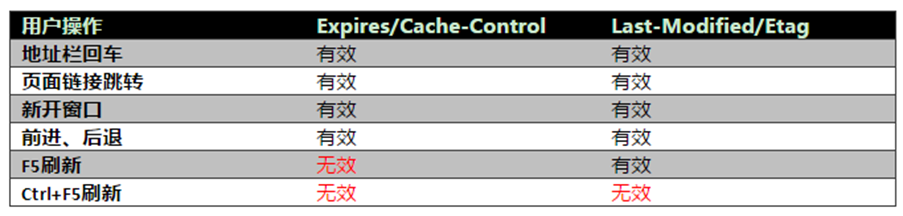
2.4.1、http头部缓存
<meta http-equiv="Expires" content="Tue, 01 Dec 2015 13:30:26 GMT" />
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求新内容,可以使用客户端缓存的内容,但是请求还是会发生,状态为304。浏览器会默认开启缓存功能。


因为Expires是HTTP 1.0中的内容,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽视,在1.1中我们使用Cache-control,详细如下:
Public 指示响应可被任何缓存区缓存。Private 指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。no-cache 指示请求或响应消息不能缓存(HTTP/1.0用Pragma的no-cache替换)根据什么能被缓存no-store 用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。根据缓存超时max-age 指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh 指示客户机可以接收响应时间小于当前时间加上指定时间的响应。max-stale 指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。<meta http-equiv="Cache-Control" content="max-age=7200" /><meta http-equiv="Expires" content="Mon, 20 Jul 2009 23:00:00 GMT" />
2.4.2、本地存储
LocalStorage、SessionStorage、Web SQL Database
2.4.3、离线缓存
ApplicationCache,在断开服务器时仍然可以使用客户端的缓存文件,继续浏览。
2.4.4、动态页面静态化
将动态内容,需要复杂计算的内容变成静态的如HTML、JavaScript

不能静态化的部分可以使用ajax。
2.5、内容分发网络 (CDN)
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定,它是一个经策略性部署的整体系统,包括分布式存储、负载均衡、网络请求的重定向和内容管理4个要件。
比如我们在项目中使用jQuery ,加载本地服务器的jQuery可能不如资源公共库中做过CDN优化的资源快。
百度静态资源公共库

新浪
2.6、DNS Prefetch
DNS Prefetch 是一种 DNS 预解析技术。当你浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行 DNS 的解析,减少用户等待时间,提高用户体验。

1)、通过 link 标签
< link rel="dns-prefetch" href="http://api.twitter.com" />2)、通过 meta 标签< meta http-equiv="x-dns-prefetch-control" content="on" />3)、设置 Http header 的 x-dns-prefetch-control 属性为 on 进行控制。Firefox: 3.5+ Chrome: SupportedSafari 5+ IE: 92.7、小节
优化是没有止境的,只有更快没有最快,下面两篇文章只介绍了更多关于前端优化的方法。
英文原文:
中文翻译:
《高性能网站建设指南》这本书中提出了一些规则:
规则1——减少HTTP请求
规则2——使用内容发布网络规则3——添加Expires头规则4——压缩组件规则5——将样式表放在顶部规则6——将脚本放在底部规则7——避免CSS表达式规则8——使用外部JavaScript和CSS规则9——减少DNS查找规则10——精简JavaScript规则11——避免重定向规则12——移除重复脚本规则13——配置ETag规则14——使AjaX可缓存三、示例下载
四、视频
五、作业
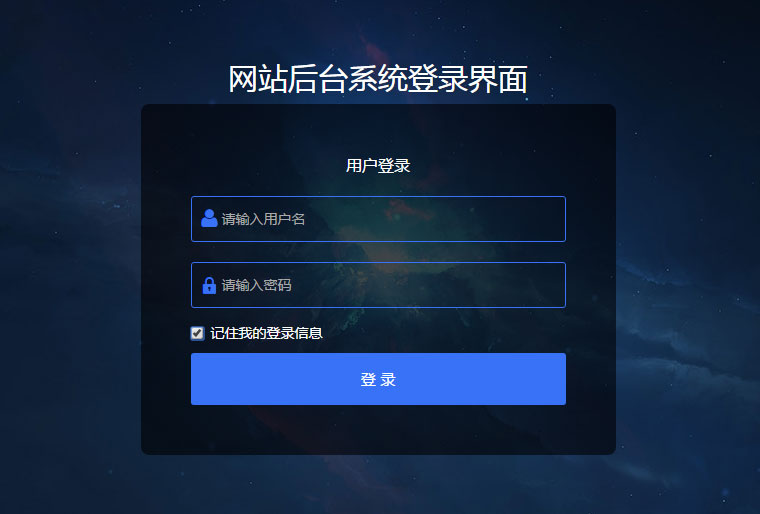
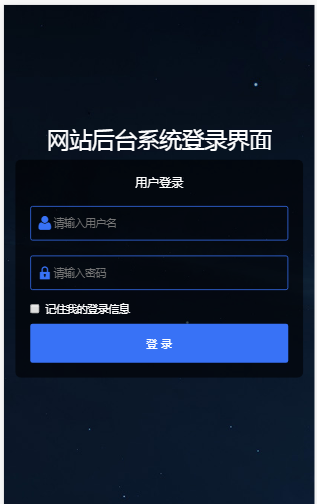
5.1、请完成一个响应式登录页面,要求同时兼容chrome浏览器、Firefox浏览器、Safari浏览器、IE6/7/8/9/10/11,兼容不同的分辨率,特别是手机



5.2、请完成小米商城、必须兼容IE8、Chrome浏览器、FireFox、IE11,兼容不同的PC分辨率
5.3、请完成如下页面布局,()


要求:打开页面时只产生一个HTTP请求,请求大小不超过10K,缓存
